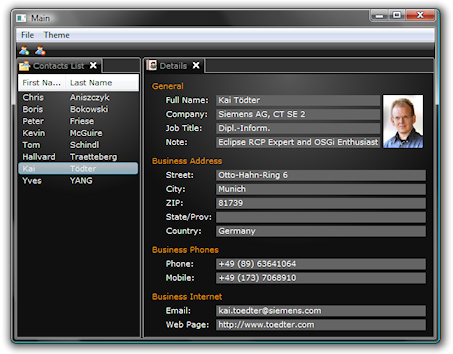
I enhanced the gradient support a bit, now e4 supports basic radial gradients, too. The implementation is not finished yet but a good starting point. To get the best possible performance it would be great if radial gradients could be supported by SWT directly. In the future, I would like to support a similar functionality compared to WebKit’s css gradients. The following screenshot shows the current version of my e4 contacts demo with radial gradient backgrounds.

Instructions how to install and run the contacts demo you find here.
Have Fun!
Hi Kai, Have you checked the CSS demo of the eSWT on Qt. On that implementation the gradient backgrounds are supported by the SWT widgets. Also notable is the rounded corners.
http://www.gorkem-ercan.com/2009/06/css-support-on-qt-port-of-eswt.html
Kai, this looks really cool! Radial gradients certainly add a lot of polish to the look of a UI. Now we just need to get SWT to support them 🙂