Inspired by Tom Schindl’s e(fx)clipse (see his blog), I have spent some time investigating the CSS styling capabilities of JavaFX 2.0. I have to admit I like it a lot! The styling provides everything out of the box that I had wished for. The only thing that bothers me about the JavaFX rendering right now is that sub-pixel anti-aliased font rendering is not supported yet. This make all fonts appear blurred on LCD screens. But I hope that this will be fixed soon, there are already some bugs filed in the JavaFX Jira.
I could not resist to create a JavaFX based mock-up of my Eclipse 4.x contacts demo, the current result without any additional CSS styling (actually the caspian CSS style is used by default) looks like this:
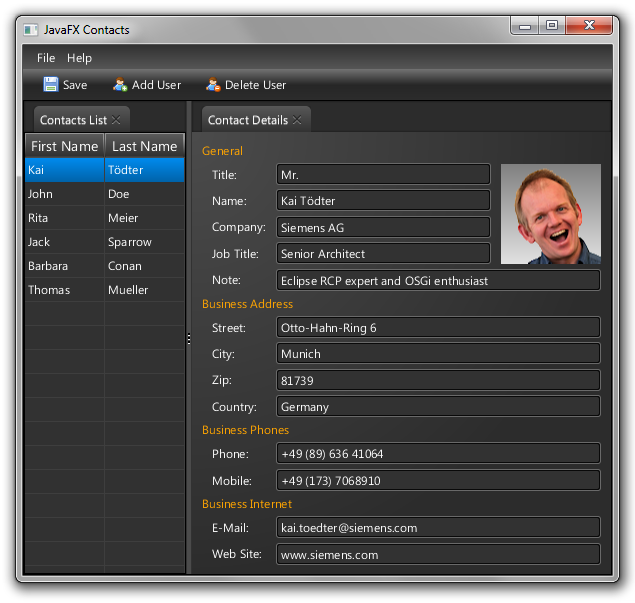
IMHO, the result is nice (if you ignore the font rendering :)). With a little bit of CSS styling I could create a straw-man dark theme. This is not meant to be a real theme but just a prove of concept. You might see that also radial gradients are supported:
The CSS for this theming is pretty small since it inherits most styling from the default theme. A very nice thing is that by default most of the colors are derived from -fx-base. So it is pretty easy to create themes based on base colors. Here is the complete CSS for the above styling:
.root {
-fx-base: rgb(50, 50, 50);
-fx-background: rgb(50, 50, 50);
-fx-control-inner-background: rgb(50, 50, 50);
}
.tab {
-fx-background-color: linear-gradient(to top, -fx-base, derive(-fx-base,30%));
}
.menu-bar {
-fx-background-color: linear-gradient(to bottom, -fx-base, derive(-fx-base,30%));
}
.tool-bar:horizontal {
-fx-background-color:
linear-gradient(to bottom, derive(-fx-base,+50%), derive(-fx-base,-40%), derive(-fx-base,-20%));
}
.button {
-fx-background-color: transparent;
}
.button:hover {
-fx-background-color: -fx-shadow-highlight-color, -fx-outer-border, -fx-inner-border, -fx-body-color;
-fx-color: -fx-hover-base;
}
.table-view {
-fx-table-cell-border-color:derive(-fx-base,+10%);
-fx-table-header-border-color:derive(-fx-base,+20%);
}
.split-pane:horizontal > * > .split-pane-divider {
-fx-border-color: transparent -fx-base transparent -fx-base;
-fx-background-color: transparent, derive(-fx-base,20%);
-fx-background-insets: 0, 0 1 0 1;
}
.my-gridpane {
-fx-background-color: radial-gradient(radius 100%, derive(-fx-base,20%), derive(-fx-base,-20%));
}
.separator-label {
-fx-text-fill: orange;
}
The next steps for me would to port the e4 Contacts Demo to Tom’s e(fx)clipse to have a working application.
One last thing: If you are a designer, could you provide me with a real great looking dark CSS theme for JavaFX 2.0?
Have Fun!
Kai
You find me on Twitter and Google+.
If you are interested in in-house Eclipse RCP training,
please contact me…


really really cool. Very nice styling capabilities in Java FX
Pingback: xhtml css templates – Kai's Blog » Java FX 2.0 CSS Styling | XHTML CSS - Style sheet and html programming tutorial and guides
Hi Kai,
Your nice mock-up of the contacts demo looks like a JavaFX 2.0 app done
with Netbeans IDE 7.1 Beta, so i got a few questions.
Is the Eclipse Community adopting JavaFX as a replacement of SWT?
Because of JavaFX, is Netbeans the leading platform for developing Java desktop
applications?
Is E4 coming too late?
If Jigsaw makes it into JDK 8, what does this mean for Eclipse OSGi?
Could you please provide the JavaFX source code of the contacts demo?
Regards
Kurt
ad) Netbeans:
Though I don’t know what IDE Kai used e(fx)clipse provides Eclipse with Tooling for JavaFX and at least what I’ve seen 7.1 Beta e.g. the CSS-Support is way better in my tooling compared to what Netbean provided.
ad) SWT replacement + e4: The Eclipse 4.x Application Platform (the new runtime layer Eclipse 4 is built on) is a widget toolkit neutral RCP-Platfom if you read my blog you should get what I mean. SWT by its nature can’t do what JavaFX does when it comes to styling.
ad) OSGi: Orcale until now always stated that Jigsaw is compatible with OSGi if it wasn’t then fairly all application servers are going to have a hard time. One thing I’d like to mention here though is that OSGi-Provides more than a module system it promotes so call micro-services and a services registry e.g. through Declarative Services
Very cool, Is there way to switch the theme at runtime?
@Tom thanks for answering Kurts questions
@Kurt, the source for the mockup is pretty trivial, I did not use fxml but created the GUI using the Java API. I did not try Netbeans 7.1 beta yet, but when I have time I’ll take a look at it. I basically used the Eclipse 4.2 IDE together with Tom’s e(fx)clipse tooling.
@Bob Balfe
Yes. CSS-Stylesheets can be added and removed at runtime in JavaFX!
e(fx)clipse has an extension point to build up the styles from multiple bundles and groupe them into so called themes.
@Christian, would it be interesting for Riena?
@Bob Balfe, yes, dynamic changing works well, but currently it does not work perfectly. For instance, if I start an app without css styling (using the default caspian css), than add my dark css style to the scene and remove it again, the result looks a bit different. Currently the object selectors like .my-gridpane are not removed completely. A workaround is to make sure that all (new) selectors exist in all style sheets, than the result looks like as expected.
Pingback: JavaFX links of the week, October 31 // JavaFX News, Demos and Insight // FX Experience
Pingback: Java desktop links of the week, October 31 | Jonathan Giles
Hi,
Do you have the sources for this somewhere so we can use it to learn further?
Can we add background image to HBox?
HI can anyone tell me how to disable the horizontal line in the above split pane
it’s awsome..!!!
hey great work , can you send me the source code (full)
can i have the code pls?
@Himanshu Dave
Take a look at https://github.com/toedter/e4-rendering
Hi Kai,
I loved your app so much I decided to work on a copy of this app.
Screenshot:
https://www.dropbox.com/s/w62eyy0ky5j14g9/FX-Contacts.png?dl=0
My version scans an vcf file and populates the app from the parsed data.
nice, thks