Recently I stumbled upon GitPod, a Web based IDE for GitHub projects. GitPod is based on Theia, an extensible, VS Code-powered IDE for browser and desktop. While playing around with GitPod, I got the feeling: This is awesome! For me there are several use cases, but the most important one was: Could I use GitPod as tool for giving workshops with lots of coding exercises. As an example I tried out my Web App Tutorial that I regularly give at conferences. Usually I prepare a VM using Vagrant, containing all the labs, the tooling, etc., but those VMs are around 6 GB of data and need a decent notebook so that everything runs smoothly. And in every training there are notebook configurations having trouble running these VMs. What if I just could say: Bring your favorite Web browser, we will do all labs and running all tests in the browser? That’s what I wanted to try out with GitPod. Here is my setup: During the workshop we develop a small microservice with an Angular 7 based frontend and a Spring Boot 2.0.6 based backend. How easy would it be to compile and start the backend in GitPod, start the frontend, see the result, making a change to the frontend Typescript code and immediately see the result in a browser window? Additionally I wanted to run Headless-Chrome based tests on the frontend code. This was actually pretty easy with GitPod. I only had to create a GitPod configuration file in my Git repo:
tasks:
- command: "npm install && export CHROME_BIN=/usr/bin/chromium-browser"
ports:
- port: 8080
protocol: "http"
- port: 4200
protocol: "http"
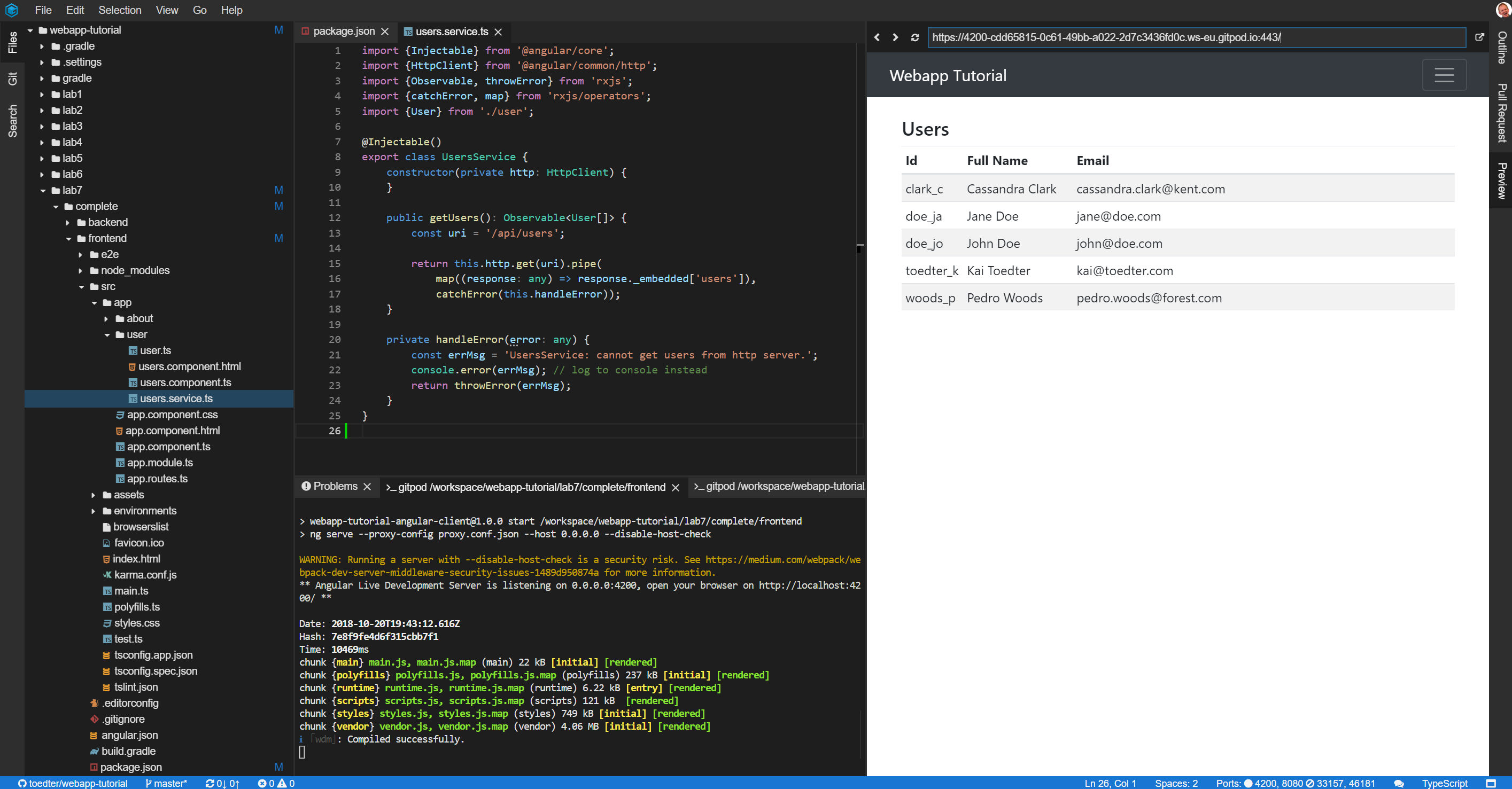
The first statement tells GitPod to run npm install which is needed to install all Node.js modules. To run the tests in Chrome I had to set the CHROME_BIN environment variable to point to Chromium. The last thing was to expose the ports 8080 for the backend, to browse the REST API and 4200 for the frontend development server to have fast turnarounds during frontend development. The picture shows how this looks in GitPod:
If you want to try this out yourself, follow the steps:
- Open https://gitpod.io/#https://github.com/toedter/webapp-tutorial in a Web browser
- Wait until npm install is finished
- Open a new terminal (File menu) to start the backend
- Type cd lab7/complete/backend in this terminal
- Type ../../../gradlew bootrun in this terminal and wait until you see a log like: Started Application in 2.198 seconds
- At the top, GitPod informs you that a service is running on port 8080, click Open
- In the embedded Web browser you see the Spring default error page, which is totally OK
- If you add /api/users in the embedded Web browser you should see the JSON response of the backend
- So the Spring Boot based backend is up and running
- Switch back to the first terminal
- Type cd lab7/complete/frontend in this terminal
- Now type npm run gitpod-start to run the frontend in its own development server
- Open port 4200 in the embedded Web browser
- Now you should see the Angular based frontend, like on the screenshot.
- Open file (with double click): /lab7/complete/frontend/src/app/user/users.component.html
- Edit the file and change the content in the h4 tag to GitPod Users
- Now the new frontend should immediately re-compile and you should see the change in the UI
All in all, I see great potential to run labs with coding exercises completely in the browser using GitPod. Once the debugging server protocols are in place I hope that I could both debug the frontend as well the backend also directly in GitPod.



I’m planning to use gitpod in my class on object-oriented programming, in cases where Eclipse isn’t suitable, like sharing examples in interactive lectures. Another use case is digital exams, gitpod will allow us to test real programming skills using a real(istic) tool, as opposed to the current syntax-aware but stupid web editors.
I’m going to use the gitpod in my class on python learning.