Currently I am adding a section about the e4 application platform life cycle management to my e4 tutorial. One good way for hooking in the application’s life cycle are the life cycle hooks. You just have to add a new property with name “lifeCycleURI” and a value like “bundleclass://<bundle id>/<class>” to your product extension and use some life cycle annotations in the specified class.
You find a good introduction and examples for life cycle hooks from Lars Vogel and Marc Teufel. While the basic mechanism is straight forward, there are a few challenges left. One of them is how to provide a login dialog with css styling. Why is this a challenge? Because all the existing life cycle annotations (like @PostContextCreate) that are invoked before the application is started, are processed before the presentation engine is initialized. But the solution is pretty simple: Initialize a presentation engine with your own data.
First you have to provide the css file and the org.eclipse.e4.ui.css.swt.theme extension in your own login project, e.g.
<plugin>
<extension
point="org.eclipse.e4.ui.css.swt.theme">
<theme
basestylesheeturi="css/login.css"
id="org.eclipse.e4.tutorial.contacts.themes.login"
label="Login Theme">
</theme>
</extension>
</plugin>
Then, in your own Java code, you have to initialize the engine and style the shell you use for the login dialog. For doing that, get the IEclipseContext using dependency injection, and manually set the cssTheme and cssURI keys before invoking the static method PartRenderingEngine.initializeStyling(), e.g.
public class Login {
@PostContextCreate
public void login(IEclipseContext context) {
final Shell shell = new Shell(SWT.INHERIT_NONE);
final LoginDialog dialog = new LoginDialog(shell);
dialog.create();
String cssTheme = "org.eclipse.e4.tutorial.contacts.themes.login";
context.set(E4Application.THEME_ID, cssTheme);
String cssURI = "css/login.css";
context.set(E4Workbench.CSS_URI_ARG, cssURI);
PartRenderingEngine.initializeStyling(shell.getDisplay(), context);
if (dialog.open() != Window.OK) {
System.exit(0);
}
}
}
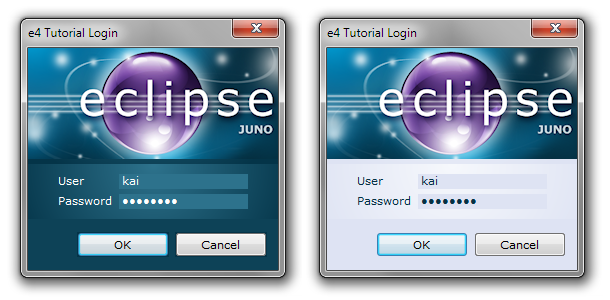
With this little trick, you can provide a private styling with your own css file just for the login dialog. Here are 2 screen shots of the login dialog example for my e4 tutorial with different css styling:
CU at Democamp Munich 2012!
Kai
You find me on Twitter and Google+.
Next Eclipse 4 Application Platform trainings

Cool Kai! Thanks for this example.
Thanks for the example. Really helpful.
There is also some discussion on bug https://bugs.eclipse.org/bugs/show_bug.cgi?id=376821 regarding the extension of the actual coverage of the lifecyle hooks of Eclipse 4 apps. Would be great to have your feedback too.
@Sopot Cela
Thanks for the bug link, I’ll take a look at it.
Meanwhile I think this is possible without lifecycle hooks. It’s even possible without a dialog. Would’nt it be enough to just have two Windows in the application model? One for the login and one for the main application. On startup only the Login-Window is shown (using the visible-attribute). We can do everything we want here, incudling CSS. When the login is successful we hide the login-window and bring the main window to the screen. What about this?
@Marc Teufel
Interesting idea. But if your approach works, then you would have to wait until everything is up and running, while the first life cycle hooks are called really fast. So the login dialog is presented much earlier. And, in the future, we will get probably more UI related life cycle hooks, see https://bugs.eclipse.org/bugs/show_bug.cgi?id=376821
@Lars Vogel
You are welcome 🙂
@Marc Teufel
That would induce unnecessary overhead, especially if the main application start up is ‘expensive’ in being created. Also if the login fails the creation would be unnecessary. Another example would be a notification of a trial which has expired which is meant to block the starting up so I believe the best position to implement this feature is in the lifecycle hooks.
Yep, you and Kai are right regarding the overhead and that it is expensive. I agree Life Cycle Hooks are the best way to implement logins, i just wanted to state that with the new Eclipse 4 Application there are several ways to do some things. And even if it is big benefit of e4 to be free, to give the user the possibility to solve problems in different ways it is also a risk, because the user may handle some things not optimal now. Having this in mind, it’s good to have discussions like this.
@Marc Teufel
Of course it is good. I also agree that Eclipse 4 gives a lot of freedom in the way of implementing things. In my experience the event brokering mechanism coupled with the DI and topics is too powerful in decoupling element communications. Parts don’t know anything about each other as long as events (along with their bundled data) come and go. So yes, I agree, a lot of freedom in the hands of the E4 developer.
Pingback: Eclipse Democamp Grenoble 2012 was great ! « Bonita open source BPM community blog
Pingback: Tutorial: Create Login Dialog for your Eclipse E4 Application | Asegno