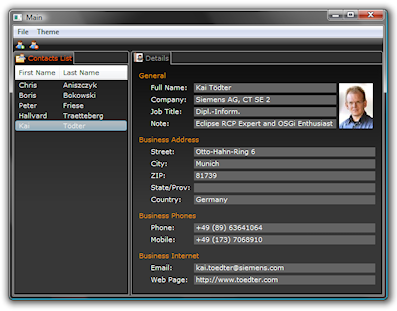
Today I read in the e4-dev mailing list that css styling now supports gradients (Thanks Kevin, Angelo and others!). I could not resist to try it out in my e4 contacts demo. Here is the result:

The css gradient definitions are quite simple:
For the composite: background-color: #101010 #373737 60%;
For the toolbar: background-color: #777777 #373737 #202020 50% 50%;
One little trick to get the labels having transparent background is to invoke setBackgroundMode(SWT.INHERIT_DEFAULT) on the current shell.
Instructions how to get and run the demo you find here.
Have Fun
Kai
This looks great!
Now we just need SWT to give us control over the menu bar and table header 🙂
Cool stuff Kai! It’s great to have an example already with e4!
The latest e4 contacts demo does not work.
I downloaded it this morning and it gives me this exception:
java.lang.NullPointerException
at org.eclipse.e4.ui.workbench.swt.internal.WorkbenchWindowHandler.setBounds(WorkbenchWindowHandler.java:31)
at org.eclipse.e4.workbench.ui.internal.Workbench.createGUI(Workbench.java:528)
Suraj, the current trunk (07/21/09) works, just delete your launch configuration and create a new one using the .product file.
Coming back a little late ….. It does work now 🙂